Tutor LMS Elementor Addons v2.1.0: Introducing 8 New Elementor Widgets and More

Hello, amazing Tutor LMS community!
Hold onto your hat because we’re going to release the Tutor LMS Elementor Add-on v2.1.0. We are packing this version with 8 sizzling hot Elementor widgets, compatibility with WordPress 6.3, and some noteworthy fixes.
Ready for the grand reveal? Let’s sprinkle some pixie dust and unveil these game-changing goodies one by one.
Tutor LMS Elementor Add-on v.2.1.0 changelog:
- New: Introduced compatibility with WordPress 6.3
- New: The Course Bundle page is customizable by Elementor
- New: Added Bundle Title Elementor widget
- New: Added Bundle Thumbnail Elementor widget
- New: Added Bundle Categories Elementor widget
- New: Added Bundle Overview Elementor widget
- New: Added Bundle Tags Elementor widget
- New: Added Bundle Courses Elementor widget
- New: Added Bundle Author Elementor widget
- New: Added Bundle Benefits Elementor widget
- New: Added option to make the sidebar sticky on the course bundle and course details page
- Fix: Bundled courses weren’t showing on the default course archive page
To access these new widgets on your Elementor sidebar, make sure you have installed Tutor LMS Pro and enabled the “Course Bundle” addon.
Compatibility with WordPress 6.3 “Lionel”
We’re excited to announce that the Tutor LMS Elementor Addons v2.1.0 is now fully compatible with WordPress 6.3 “Lionel”. This compatibility allows you to harness the power of Tutor LMS and Elementor Addons with confidence on the latest WordPress platform.
Introduced 8 New Elementor Widgets
We believe in keeping things fresh, engaging, and user-friendly. That’s why we’re excited to introduce not just one, not two, but a whopping 8 new Elementor widgets and make all of these updated with the latest WordPress 6.3 Lionel. Let’s explore how you can utilize those widgets to supercharge your course creation journey!
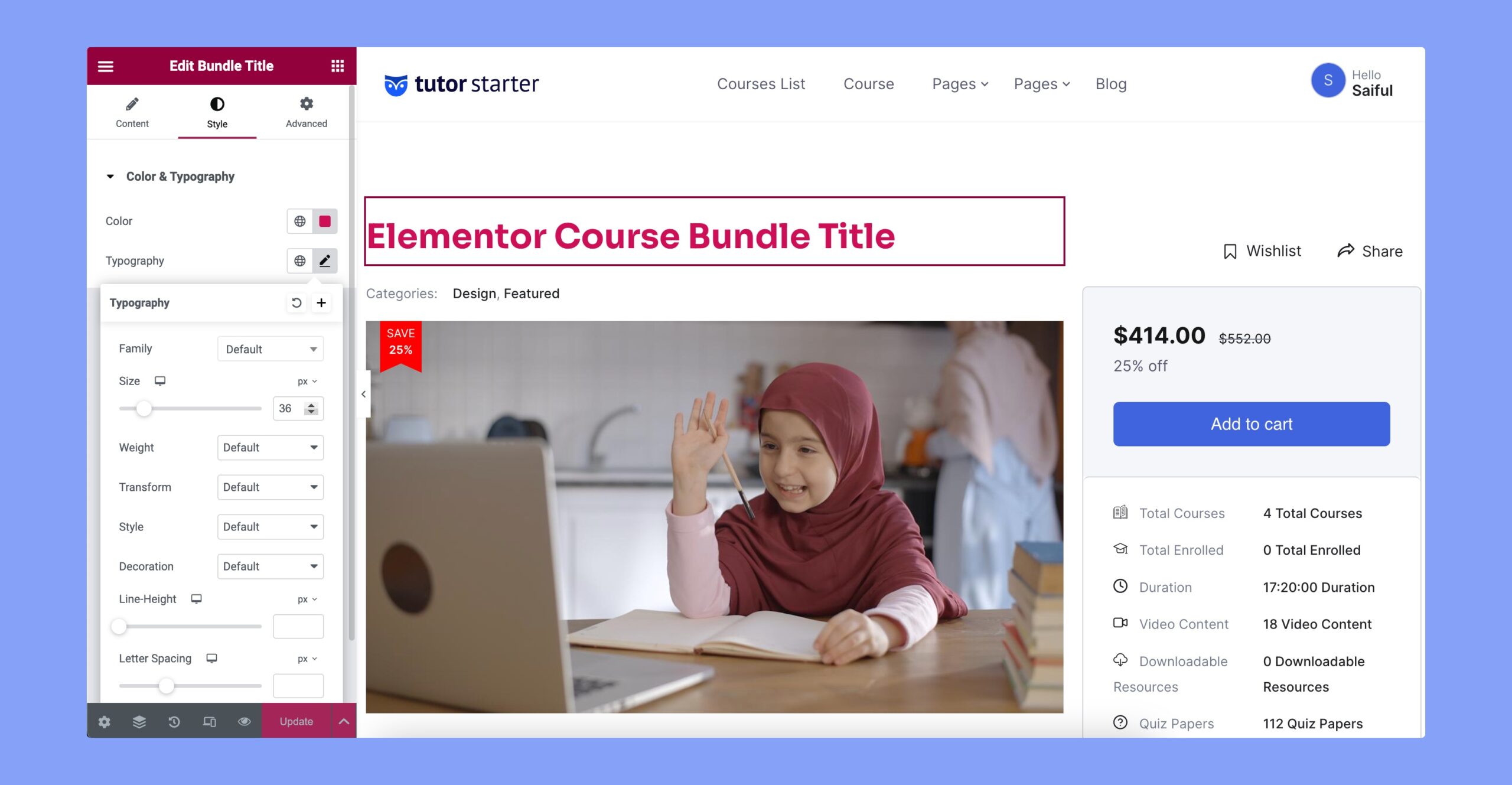
1. Bundle Title
The “Bundle Title” widget allows you to display the title of your course bundle. You can customize the appearance and formatting of the bundle title using Elementor’s styling options.

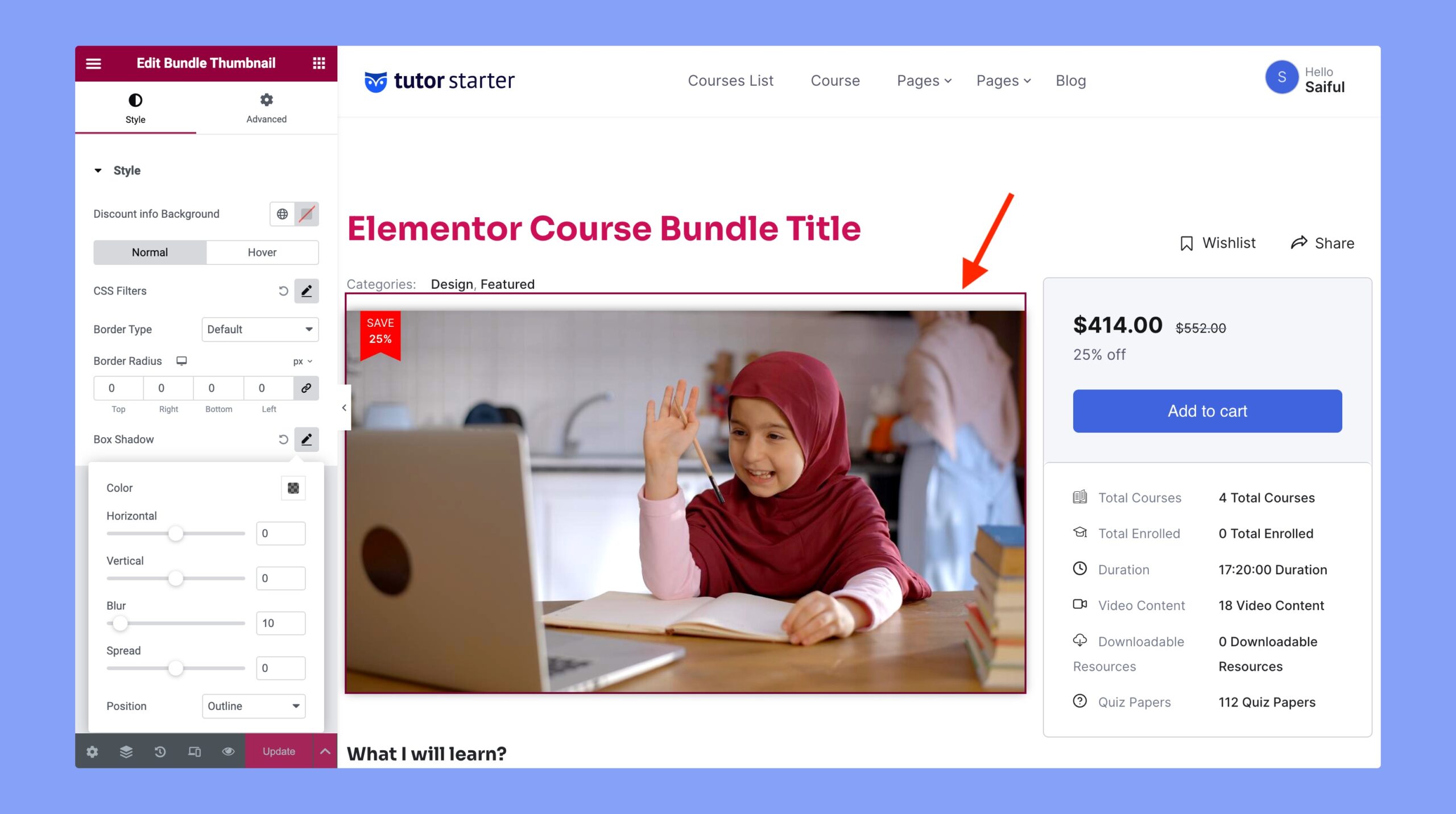
2. Bundle Thumbnail
The “Bundle Thumbnail” widget lets you showcase the thumbnail of your course bundle. This thumbnail image provides a visual representation of what the bundle is about, helping learners quickly identify and engage with the content. You can upload an image of your choice and adjust its design and alignment to fit your course page design.

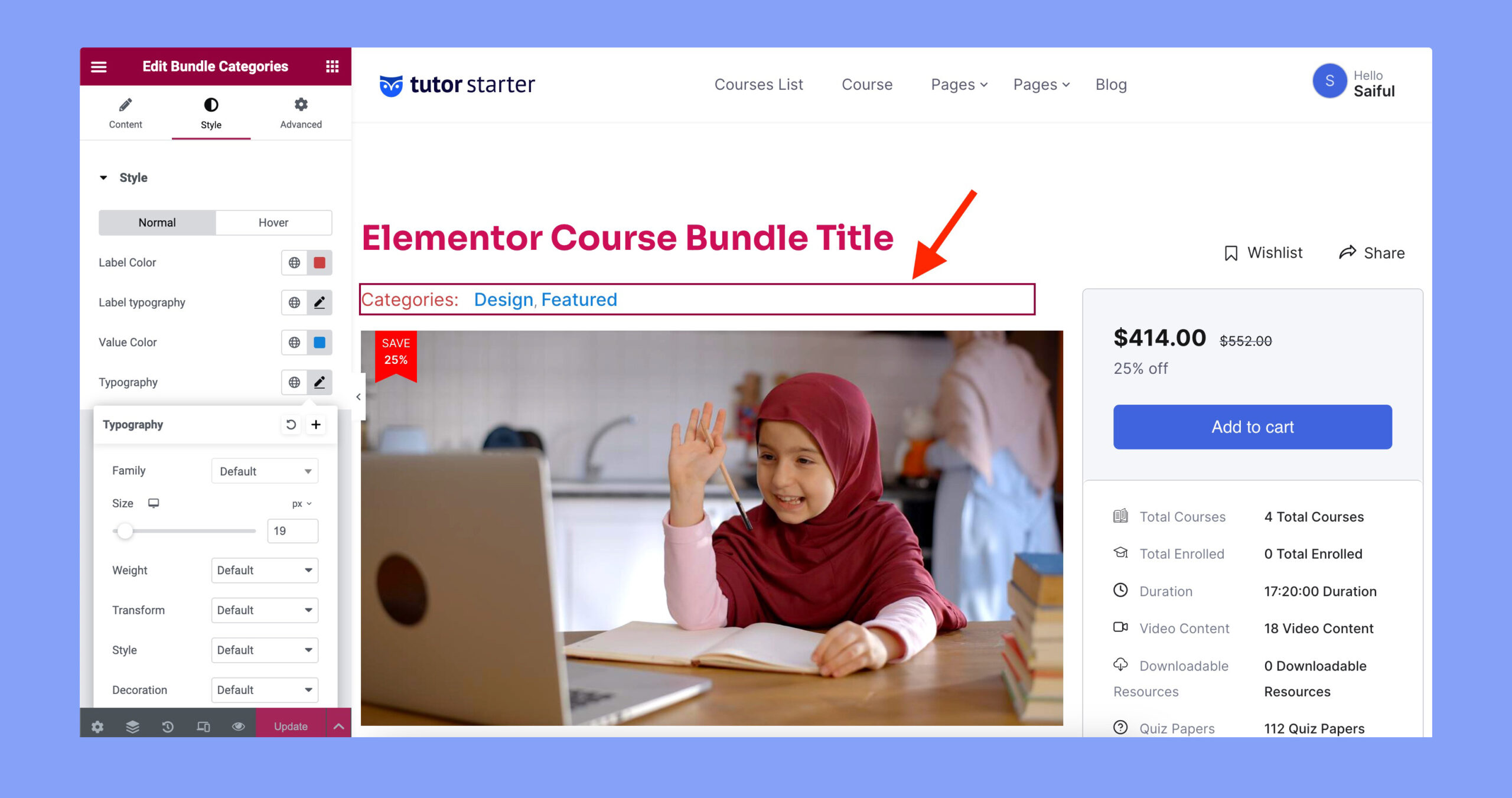
3. Bundle Categories
The “Bundle Categories” widget allows you to showcase the categories or subjects of the bundle course. This can help learners understand the context and focus of the bundle. It also helps the users to get an overview of the topics covered in the courses.

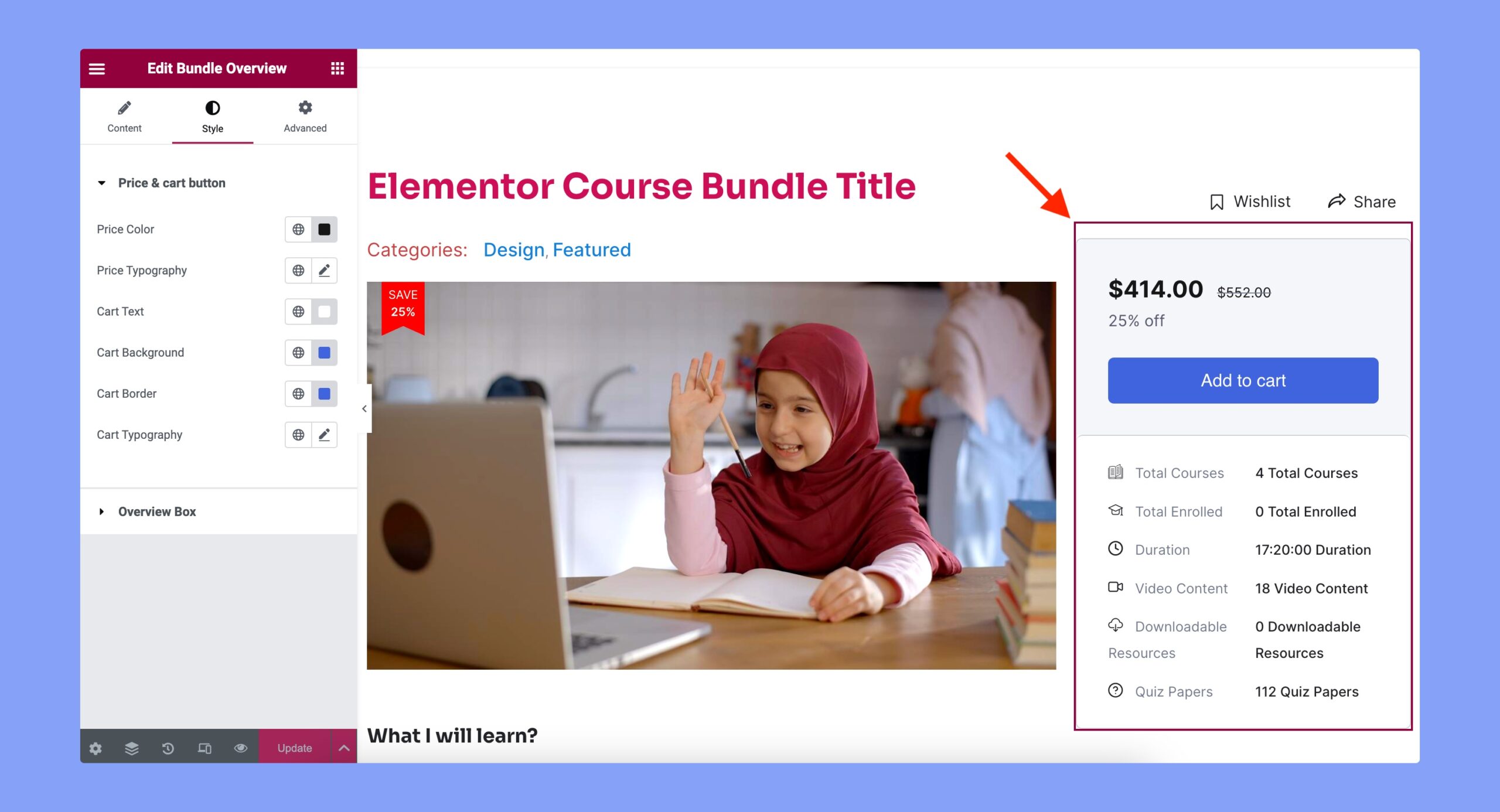
4. Bundle Overview
The “Bundle Overview” option provides a concise description or summary of what the course bundle entails. It gives learners an overview of the bundle’s number of courses, quizzes, course duration, etc. It helps users quickly understand whether the bundle aligns with their learning needs and interests.

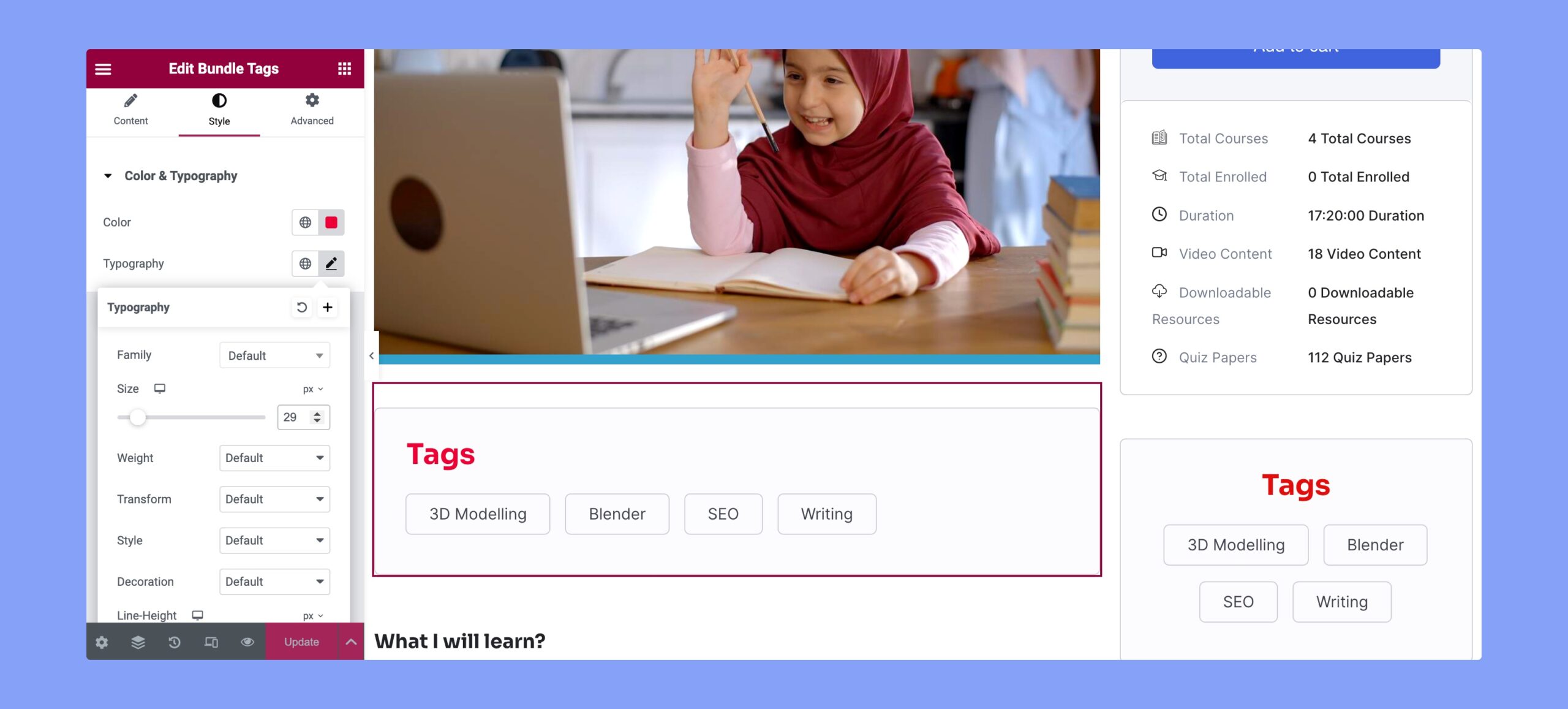
5. Bundle Tags
The “Bundle Tags” option enables you to showcase relevant tags of the bundled courses. Learners can quickly identify the main topics covered in the bundle based on the displayed tags.

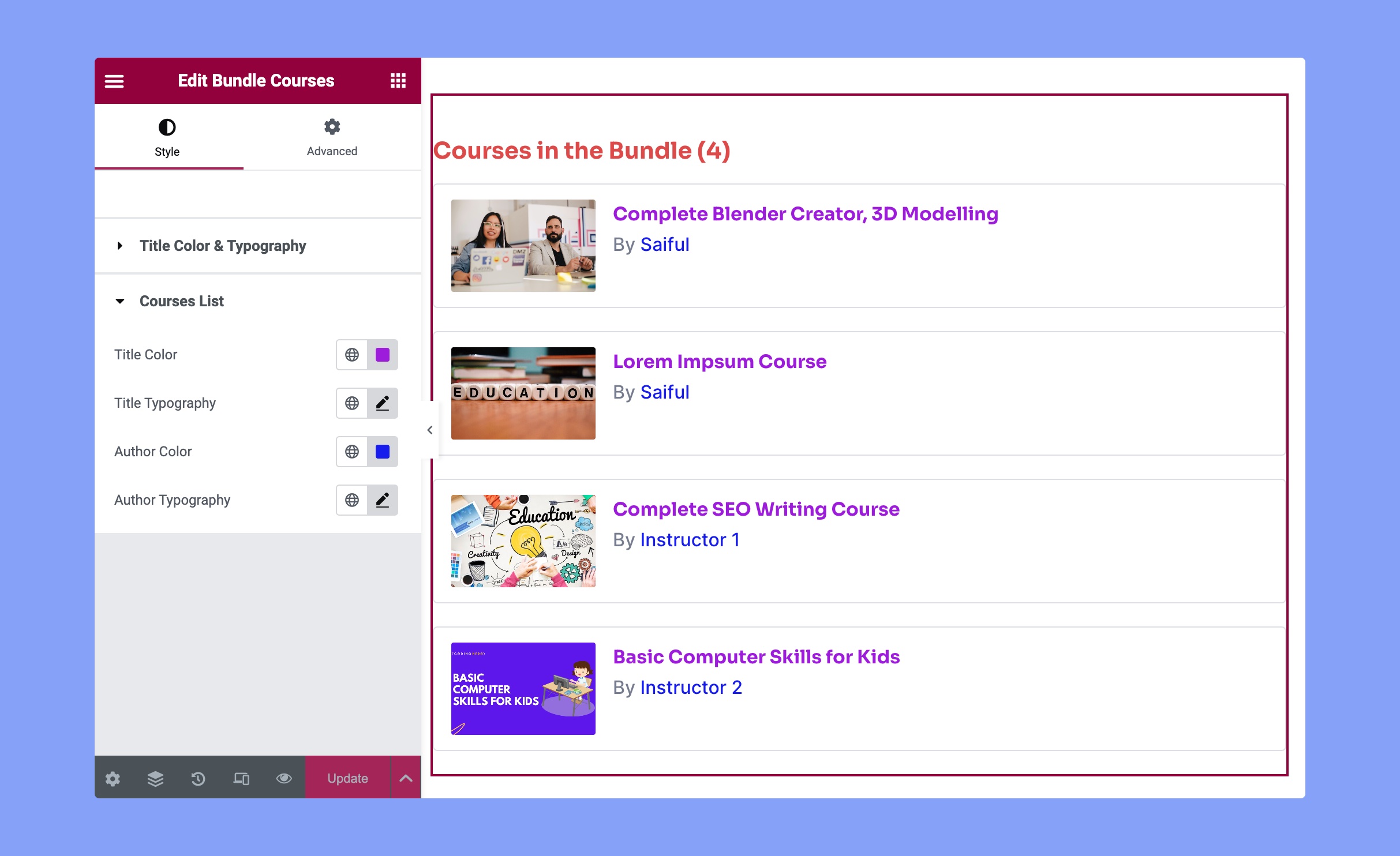
6. Bundle Courses
The “Bundle Courses” widget allows you to present a list of individual courses that are included within the bundle. This helps learners understand the specific content they will gain access to when they enroll in the bundle.

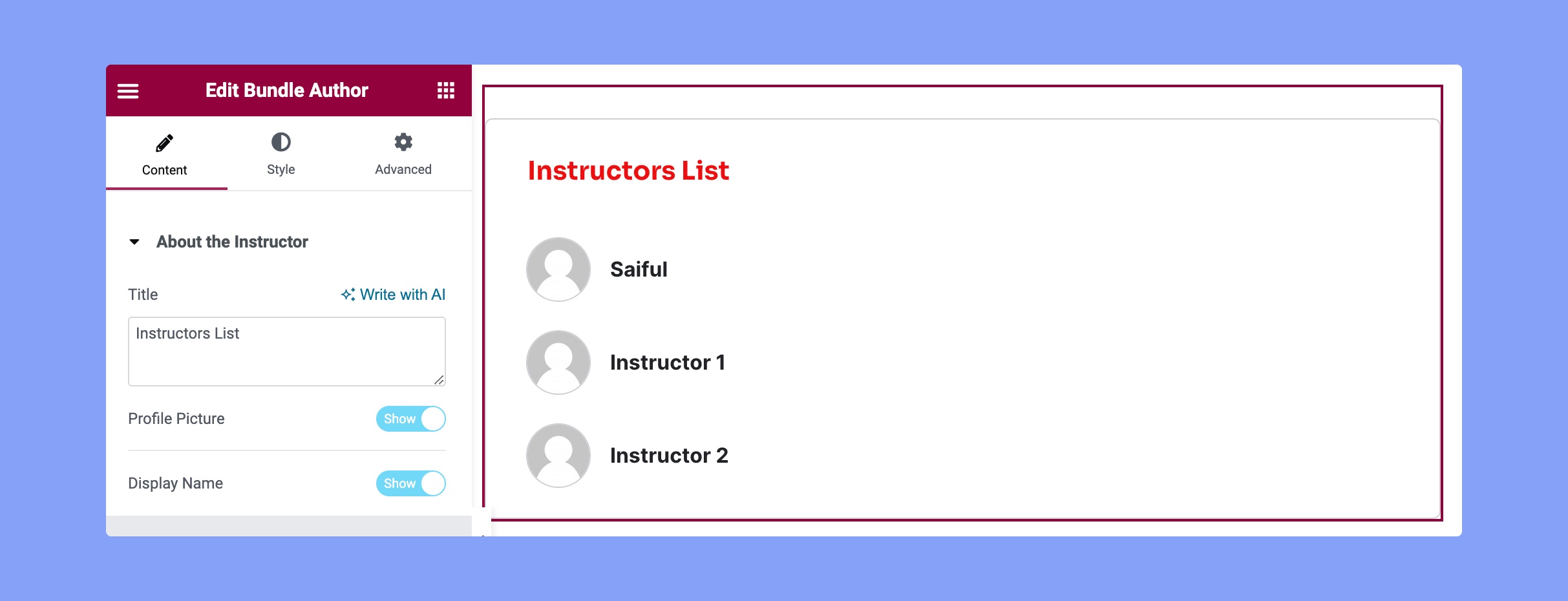
7. Bundle Author
The “Bundle Author” widget allows you to display a list of instructors or authors who have contributed to the creation of the educational bundle.

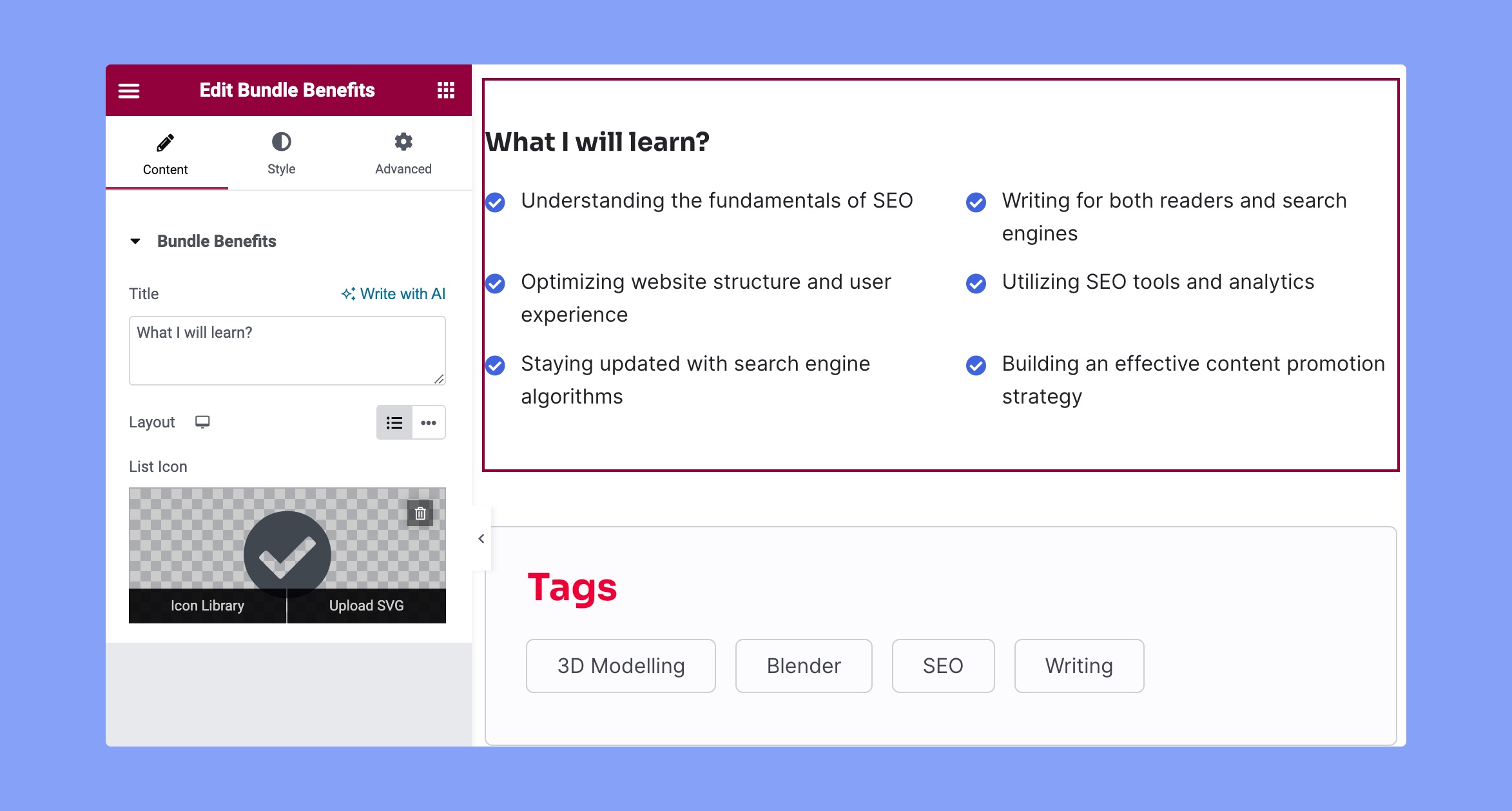
8. Bundle Benefits
The “Bundle Benefits” widget lets you highlight the skills or benefits that learners will gain by enrolling in the bundle. This could include showcasing skills they’ll acquire, career advantages, or any other value proposition. Displaying bundle benefits can help encourage learners to enroll by showcasing the value they will receive.

Note: Before you can design your course page using Tutor LMS Elementor Addon, you need to create the course bundle using the backend or frontend course builder.
Here’s the screencast video that explains the process of creating a course bundle from the frontend dashboard:
So, these are the newly released widgets in our latest version of Tutor LMS Elementor Addon. Feel free to check our Elementor Integration documentation for a comprehensive insight into these widgets.
Update Your Tutor LMS Elementor Addons Now
That’s all from us today! Hit that update button pronto and start unleashing the awesomeness of our new widgets. We hope you’ll be pleased with this new update. If you have any suggestions or questions, feel free to voice them in the comments section below. Until then, get your creative groove on!
Start Using Tutor LMS Today
Ready to take your online courses to new heights? Download Tutor LMS now and enjoy a journey of eLearning excellence.